Diseño flat y diseño material: ¿Cuál es mejor?
En el diseño web existen dos tendencias que predominan: el “diseño flat” y el llamado “material design”, pero ¿cuál le conviene más a tu sitio web?
Hasta hace unos años el skeumorfismo, que se basaba en imitar lo más parecido posible a los objetos de la vida real. El razonamiento detrás esa corriente con texturas realistas, luminosidad y efectos ostentosos, era para facilitar la interacción entre el usuario y el dispositivo en un ambiente digital.
Con el auge de los dispositivos móviles, se buscó primero la funcionalidad y la simplicidad, dando como resultado un nuevo estándar en el diseño.

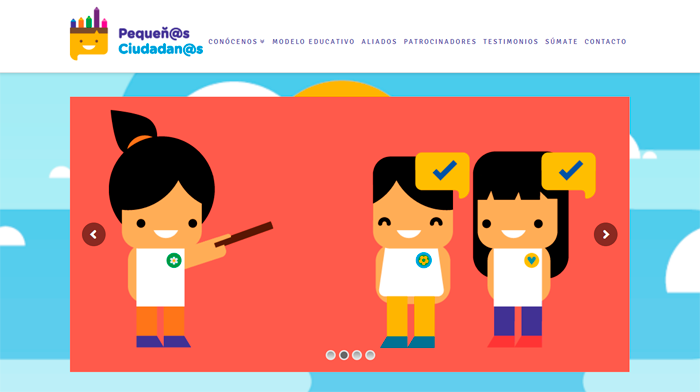
Este tipo de diseño está libre de elementos multidimensionales, lo que hace sentir que los objetos están en una superficie plana. El diseño flat se libró de cualquier tipo de elemento estilizado como sombreados, texturas y gradientes, combinando solamente las tipografías, íconos y colores.
Su mayor beneficio es que reduce el tiempo de carga de un sitio web de una manera enorme. Al no tener ningún elemento o detalle del skeumorfismo, hace que los elementos flat sean más pequeños, haciendo más rápido el tiempo de carga. Esto los hace ver igual de atractivos en alta o baja resolución.
Los elementos son fáciles de entender para el usuario, comunicando de manera efectiva el mensaje que se busca transmitir, siendo más efectivos si se combinan con tipografías igual de simples.
Ventajas
- Minimalista y estilizado
- Fácil de entender para la mayoría
- Ahorro de tiempo y recursos, los sitios cargan mucho más rápido
- Enfocado en el contenido
- Se ve excelente en diferentes dispositivos
Desventajas
- Puede ser demasiado simple para su propio bien, viéndose genérico.
- Llega a ser limitado en el número de formas, colores e iconografía que se puede utilizar
- No es tan intuitivo

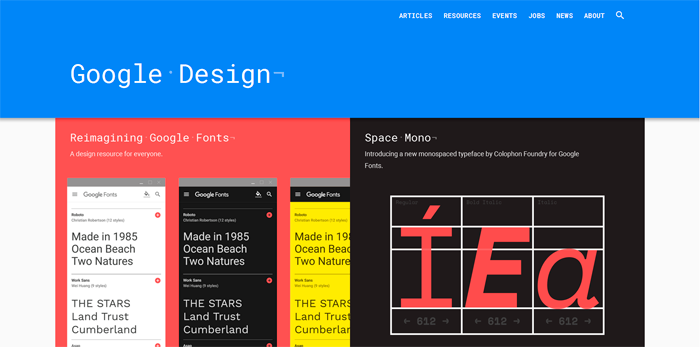
Esta tendencia comenzó más como un producto que una tendencia de diseño, esta es la principal diferencia en relación al diseño flat.
Google fue quien introdujo las guías y los principios del diseño material para que sus productos se vean bien en dispositivos Android. La idea principal del diseño material es el ser funcional pero más intuitivo que el flat.
El hecho de que todos los objetos se vean planos puede confundir al usuario, haciendo que trate de hacer click en objetos que no tienen funcionalidad, resultando en una mala experiencia de usuario. El diseño material combina algunos elementos del skeumorfismo en la manera más simplificada posible, su multi dimensionalidad viene del uso del eje Z en la filosofía de diseño.
Ventajas
- Igualmente minimalista y estilizado
- Más intuitivo, tanto para usuarios experimentados como novatos.
- Moderadamente skeumorfico, lo que lo hace ver más real debido al uso del eje Z.
- Tiene guías de diseño bien definidas que se actualizan constantemente.
- Promueve la animación para soluciones web, haciendo una mejor experiencia de usuario.
Desventajas
- Es propiedad de Google, por lo que puede ser complicado mejorar algún aspecto que no sea de tu agrado sin pedir autorización del propietario.
- Puede tomar más tiempo implementarlo, debido al eje Z.
- La animación puede consumir tiempo y esfuerzo extra.
- El apegarse a las guías de diseño puede afectar negativamente la creatividad individual de los diseñadores.
Como podemos ver, ambas tendencias tienen sus puntos positivos y negativos, por lo que dependerá del objetivo que se tiene en el sitio web cual será el estilo más apropiado. Incluso puede utilizarse una combinación de ambos para lograr un mejor resultado, esto ya depende de la creatividad y visión en el diseño web.
Fuente: Cleveroad