Principios básicos del diseño responsivo
Para que tu sitio web se adapte de mejor manera a cualquier plataforma debe contar con diseño responsivo.
Realizar diseños en pixeles para escritorio y móviles es algo del pasado conforme cada vez más dispositivos tiene la capacidad de navegar en Internet.
El diseñador Sandijs Ruluks explica los diferentes principios básicos del diseño responsivo y por qué conviene emplearla dentro de los sitios web:

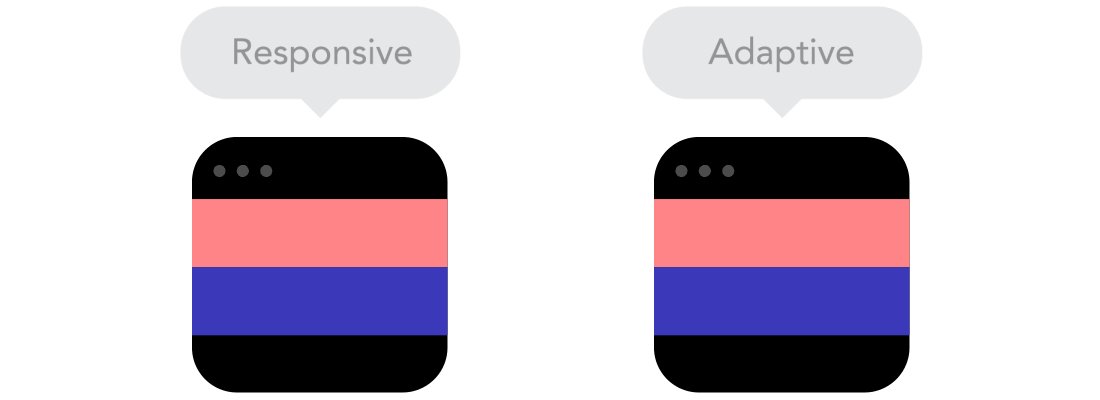
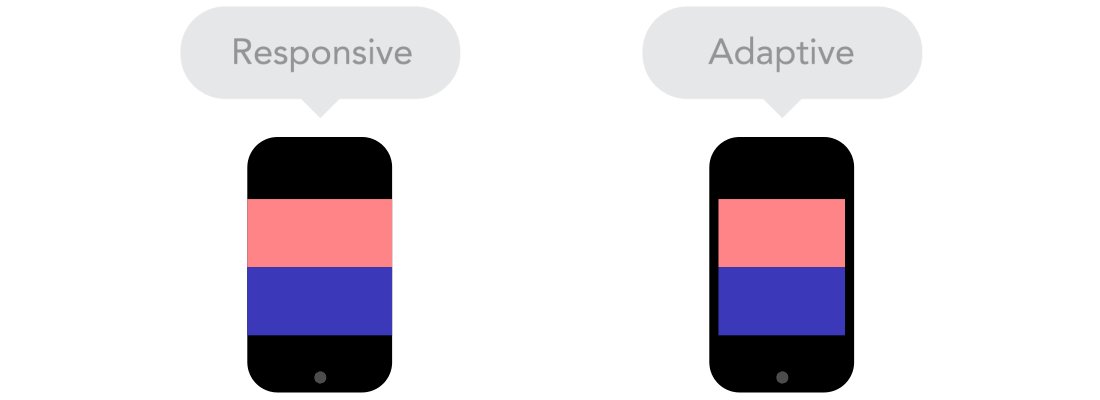
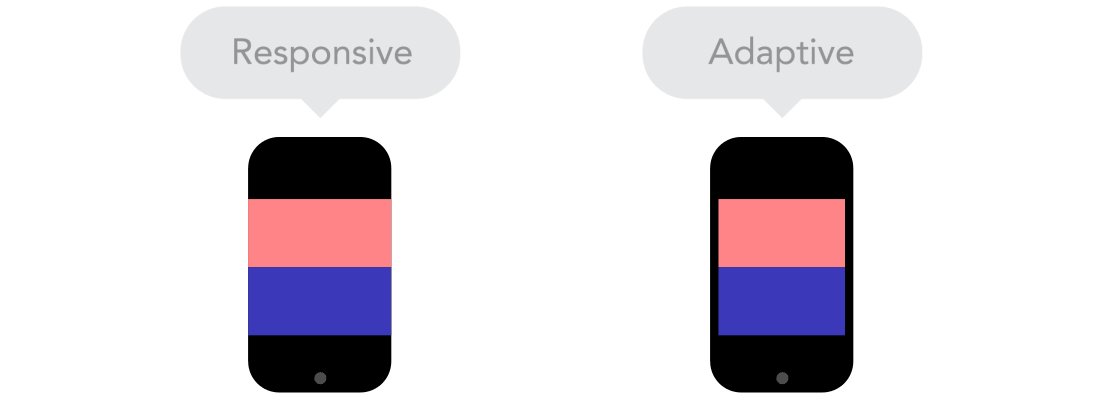
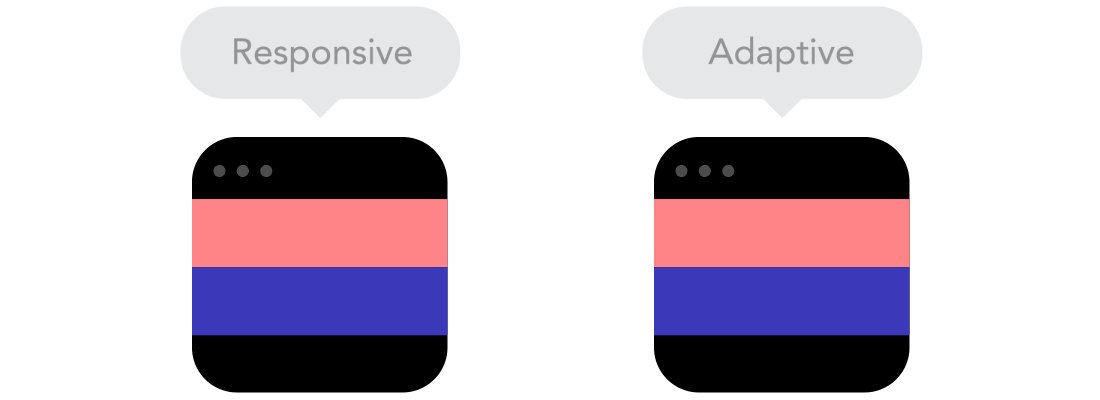
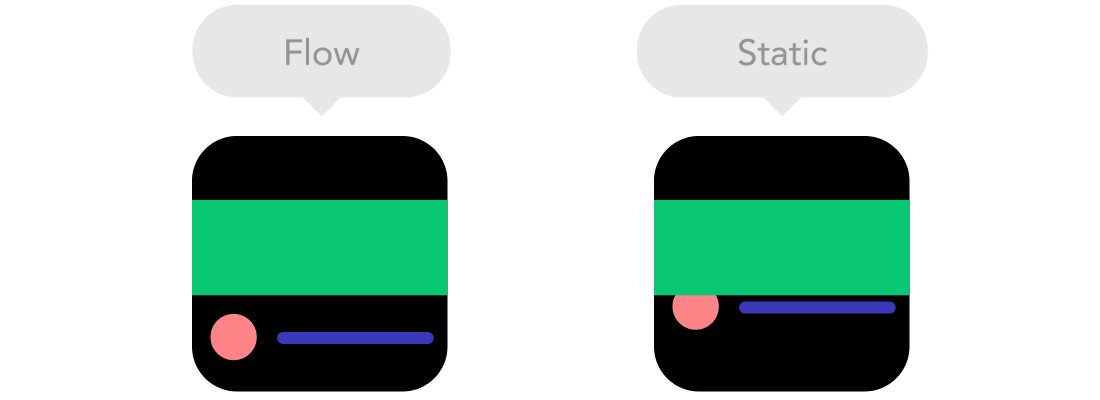
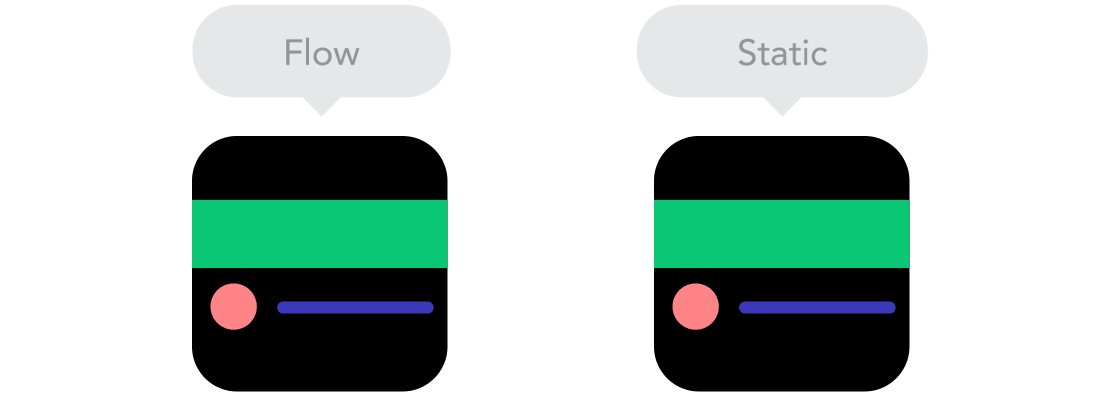
Ambos se complementan entre sí, por lo que no hay un modo correcto o incorrecto de hacerlo. El contenido del sitio debe decidir cuál elegir.

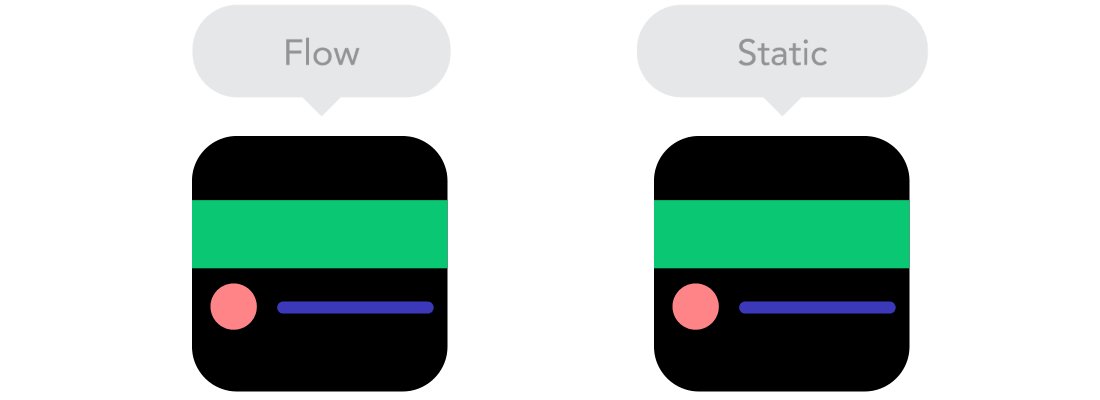
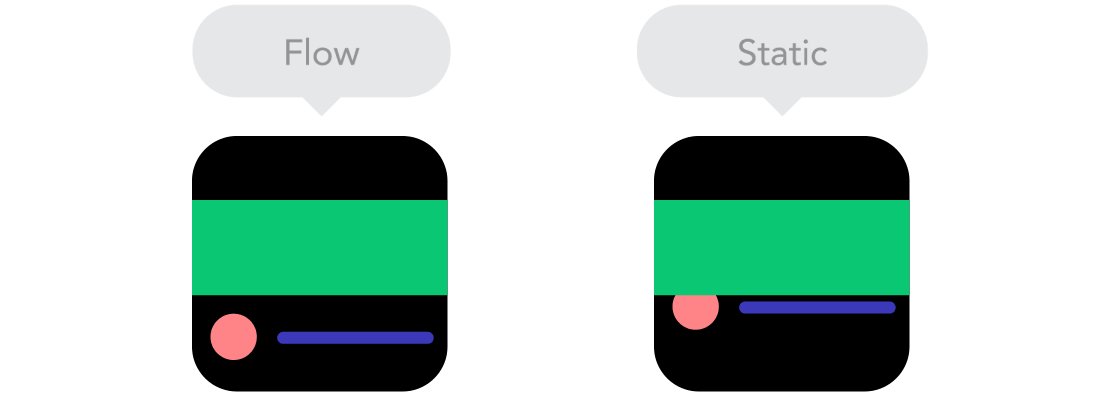
A medida que los tamaños de la pantalla se van reduciendo, el contenido empieza a ocupar un espacio más vertical y cualquier cosa que le siga se colocará debajo, este efecto se llama flow.
Puede parecer difícil de comprender si estás acostumbrado a diseñar con pixels, pero adquiere sentido cuando te acostumbras al flow.

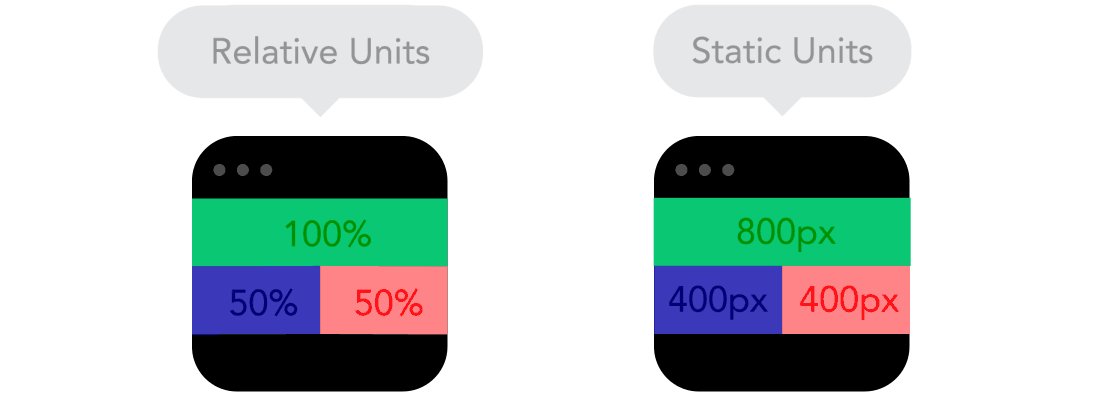
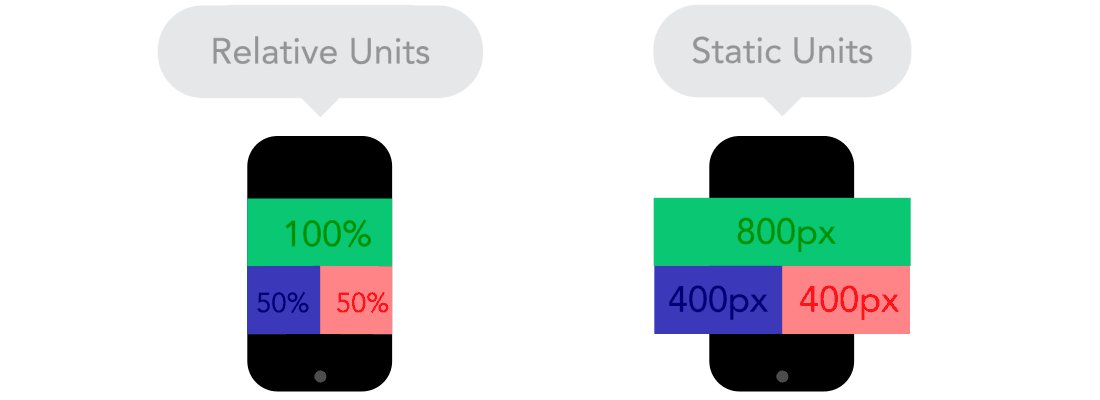
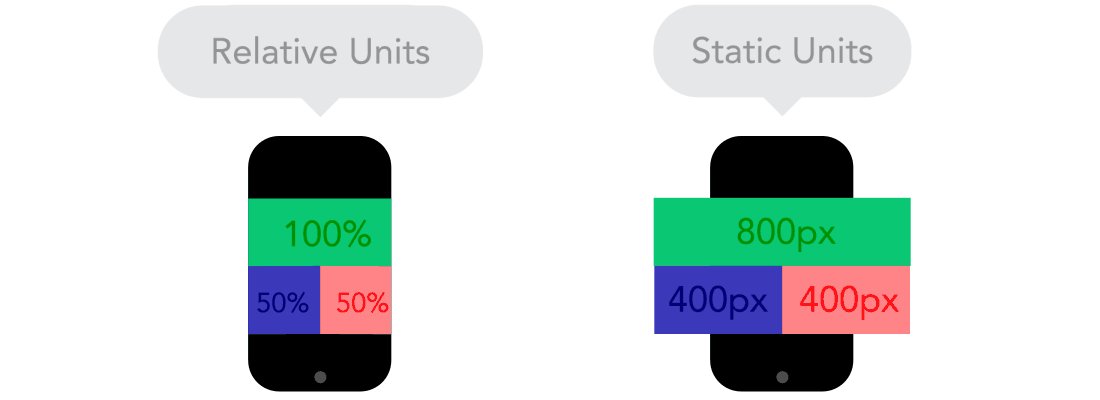
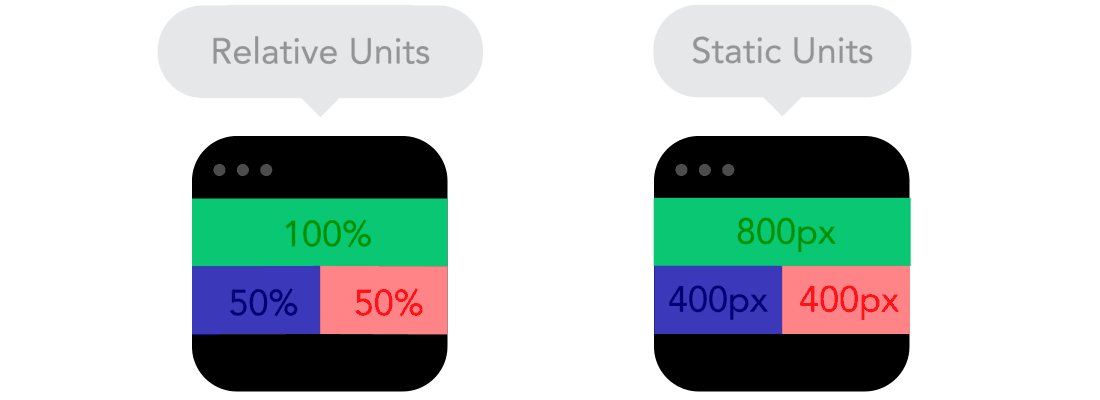
El lienzo puede ser desktop, pantalla de móvil o cualquier cosa entremedias. La densidad de los pixeles también puede variar, por lo que es mejor utilizar unidades que sean flexibles y funcionen en cualquier lugar.
Aquí es donde las unidades relativas como los porcentajes pueden sernos útiles. Así que hacer algo con un 50 % de ancho significa que siempre ocupará la mitad de la pantalla (o de la ventana del navegador con que se abra).

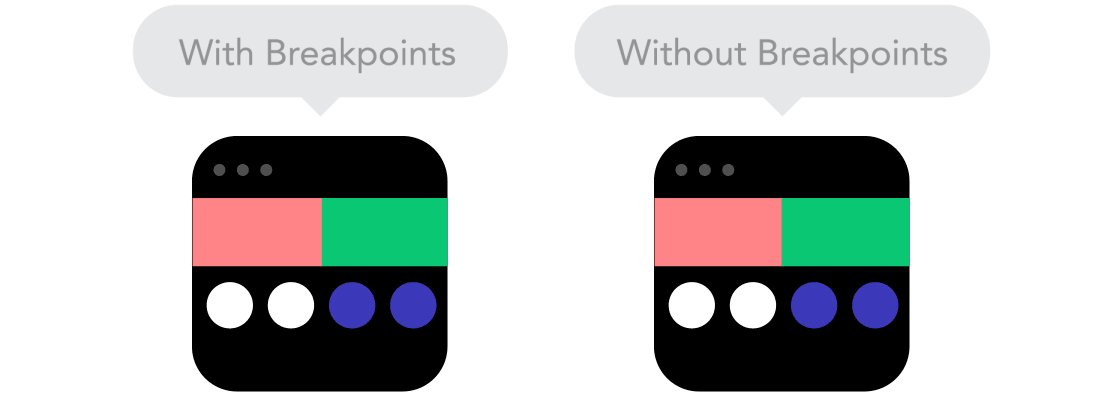
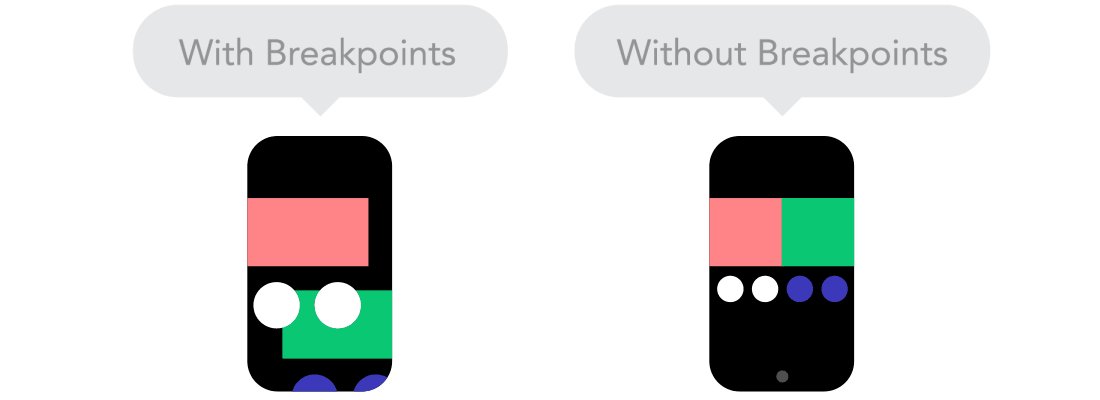
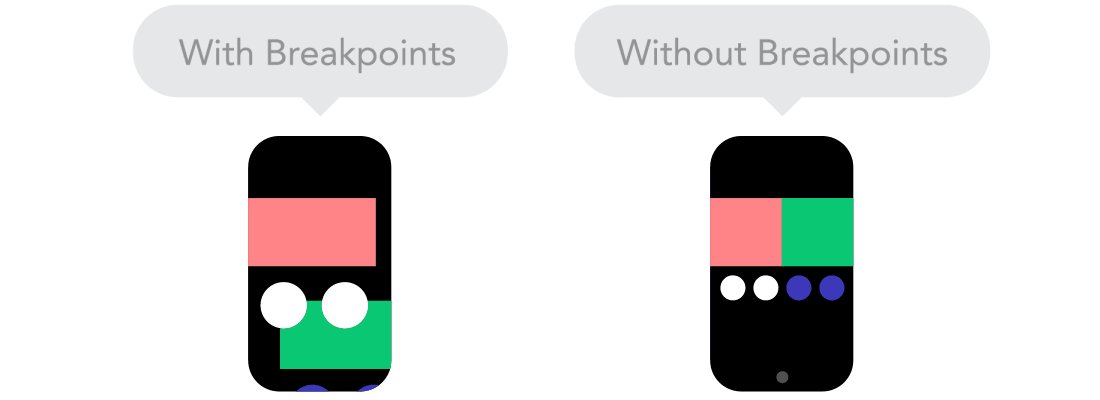
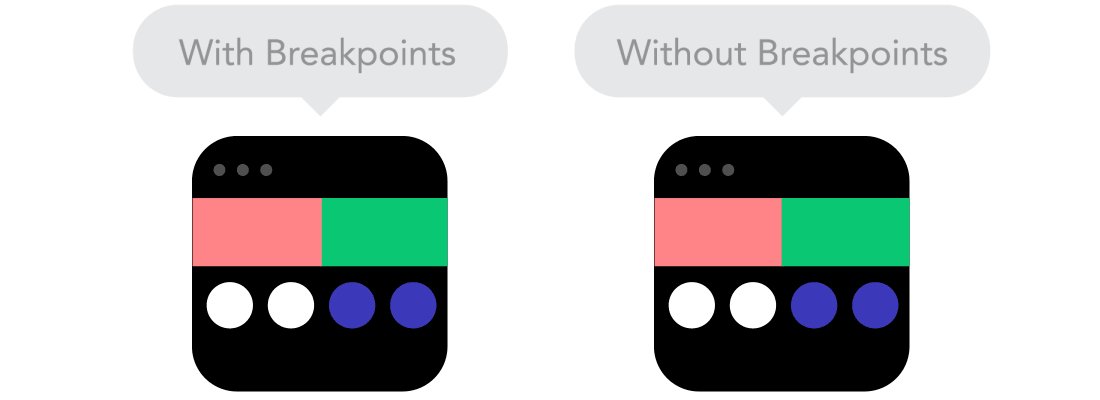
Los puntos de ruptura permiten que el diseño cambia algunos puntos predefinidos, es decir tener 3 columnas en la versión de escritorio pero solo una columna en dispositivos móviles. La mayoría de las propiedades CSS pueden ser cambiadas de un punto de ruptura a otro.

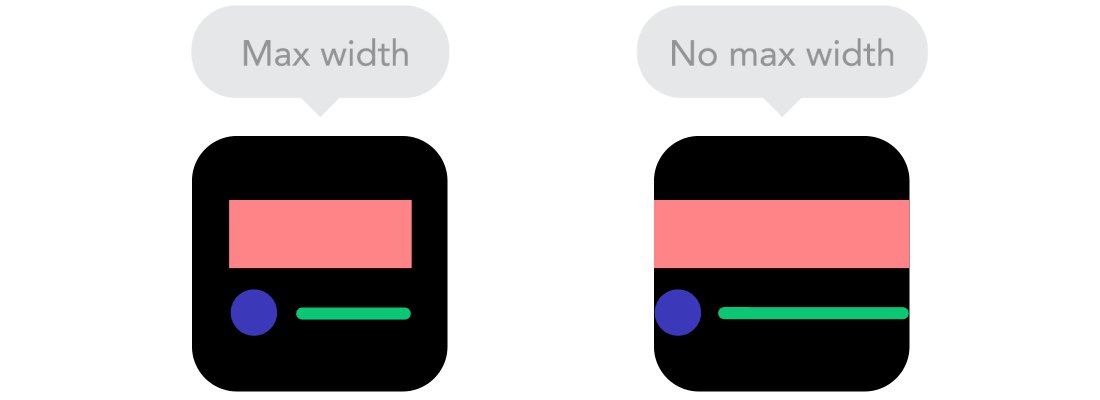
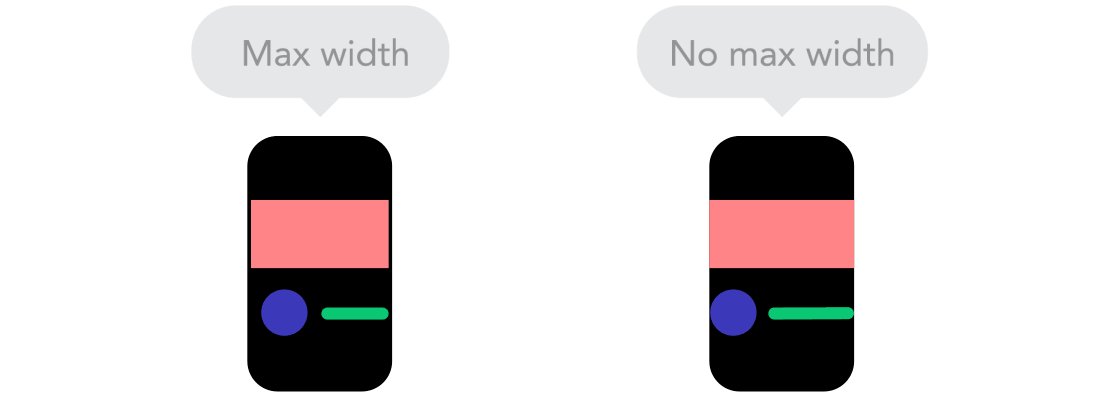
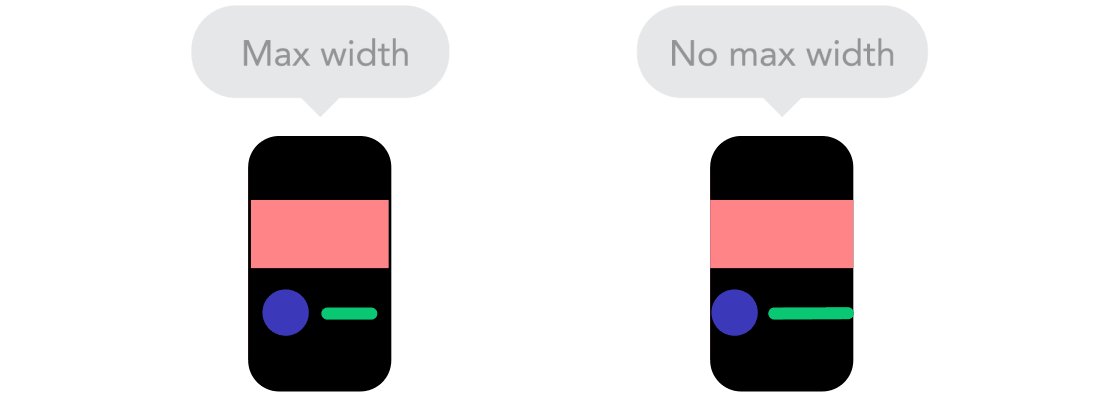
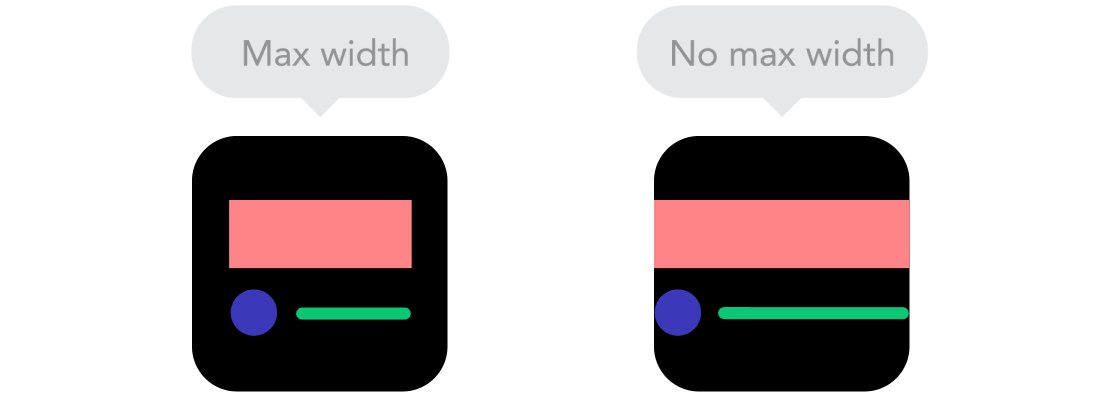
Algunas veces es genial que el contenido ocupe todo el ancho de la pantalla, al igual que en un dispositivo móvil, pero tener el mismo contenido extendiéndose por todo el ancho de la pantalla del televisor, a menudo tiene menos sentido.
Es aquí donde los valores de Min/Max ayudan. Por ejemplo, tener un ancho a un tamaño 100 % y un máximo de 1.000 px significaría que el contenido llenará la pantalla pero no irá más allá de los 1.000 px.

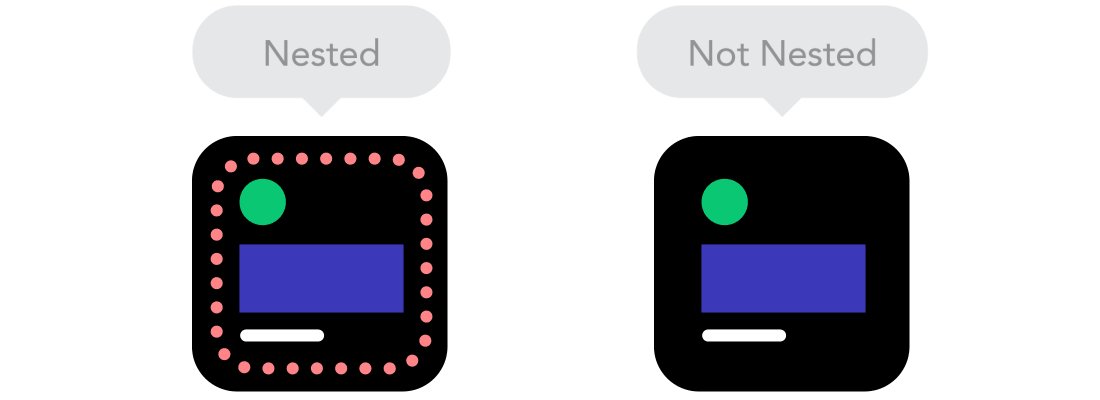
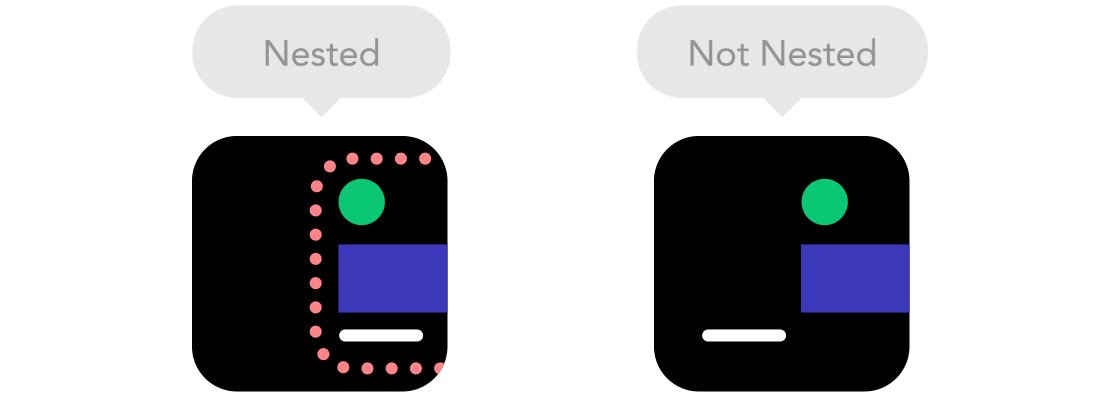
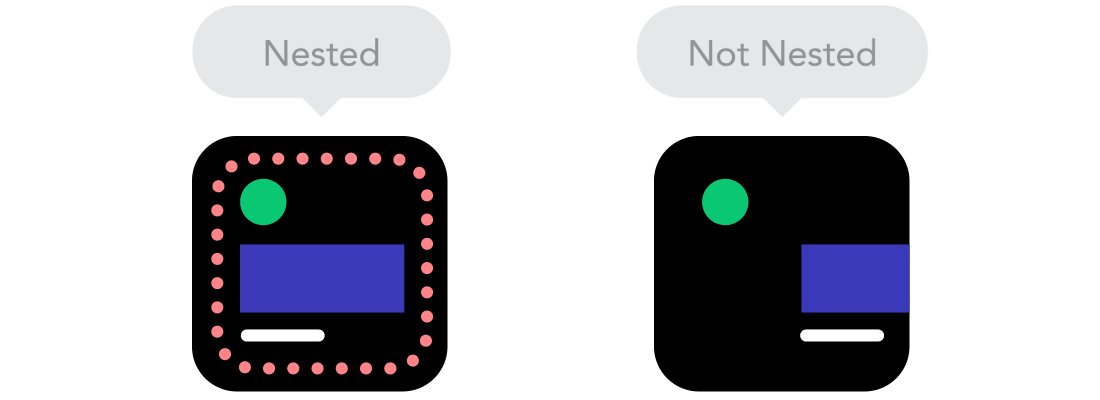
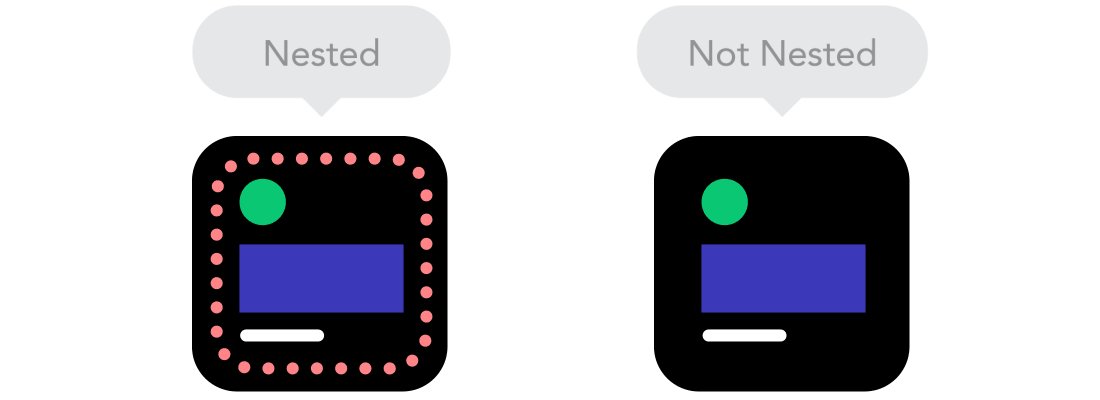
Contar muchos elementos dependiendo de otros puede ser difícil de controlar, por lo que agrupar varios elementos en un mismo contenedor hace que el contenido se vuelva mucho más entendible, limpio y ordenado.
Aquí es donde las unidades estáticas como los pixeles pueden ayudar. Son útiles para aquel contenido que no quieres que cambie de tamaño, como los logos y los botones.

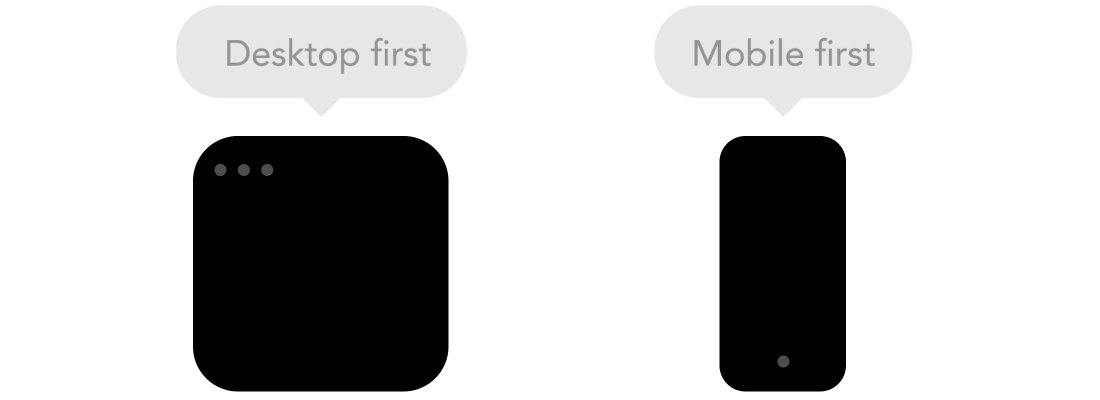
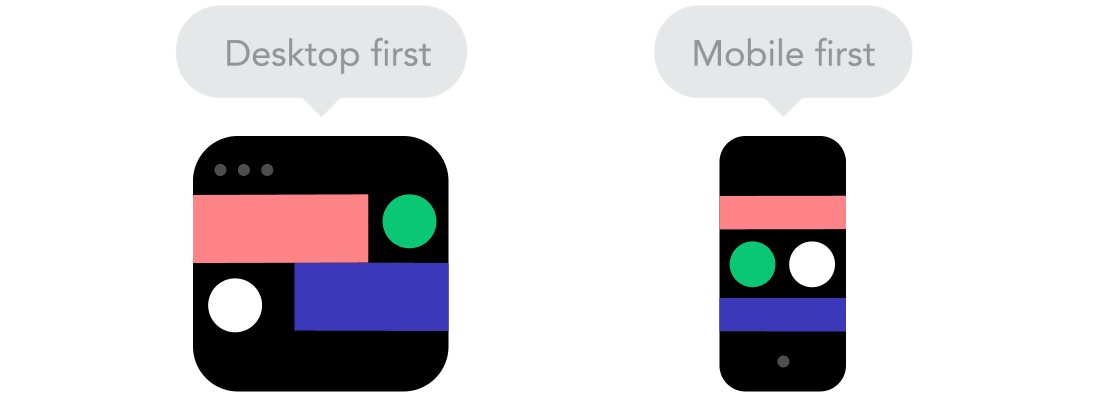
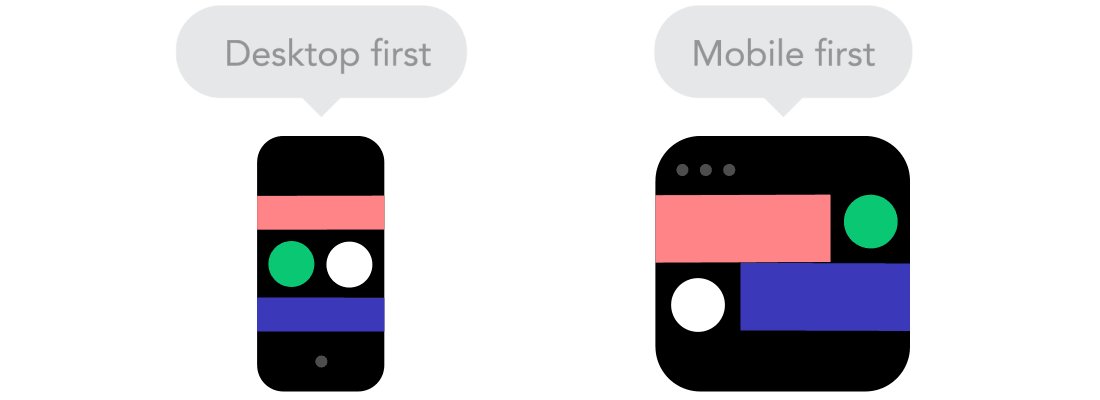
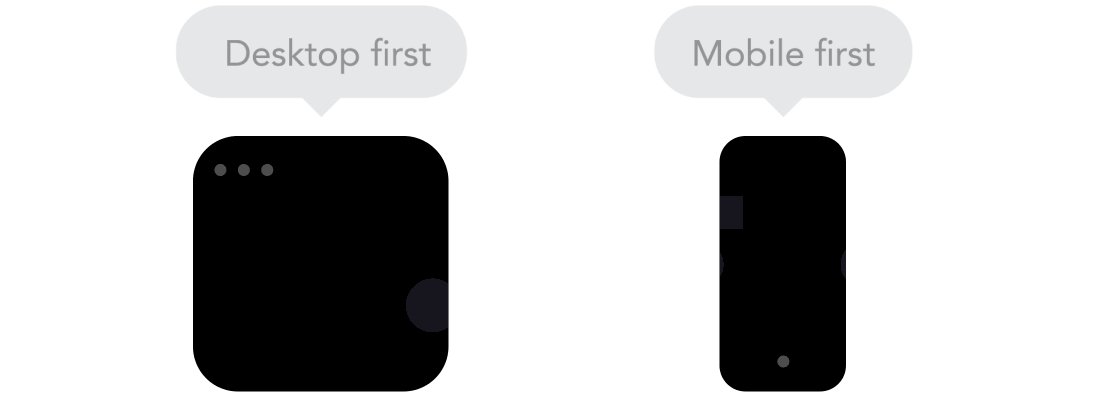
Técnicamente no hay mucha diferencia si el proyecto empieza desde una pantalla pequeña y acaba en una más grande (móvil primero) o viceversa (escritorio primero).
Sin embargo, se agregan limitaciones extra y ayuda a tomar decisiones si se empieza primero con el móvil. Frecuentemente, la gente empieza desde ambos extremos, así que experimenta para ver qué es lo que mejor funciona para ti.

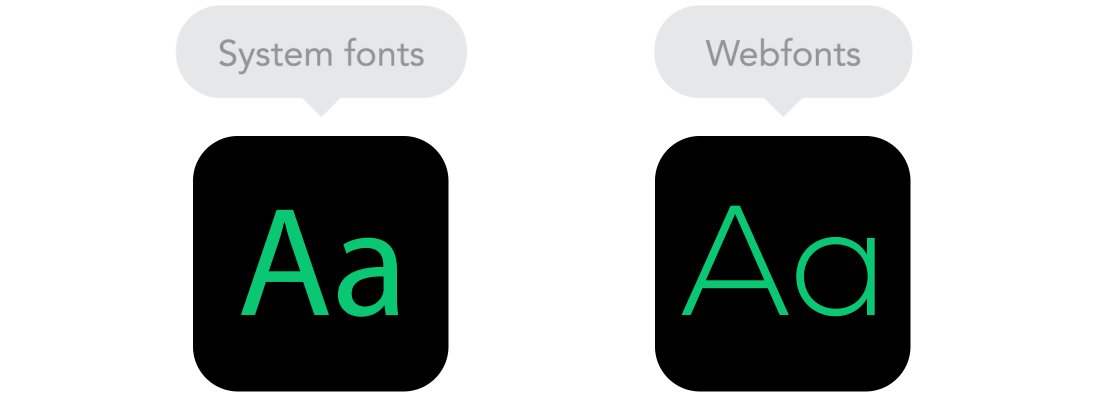
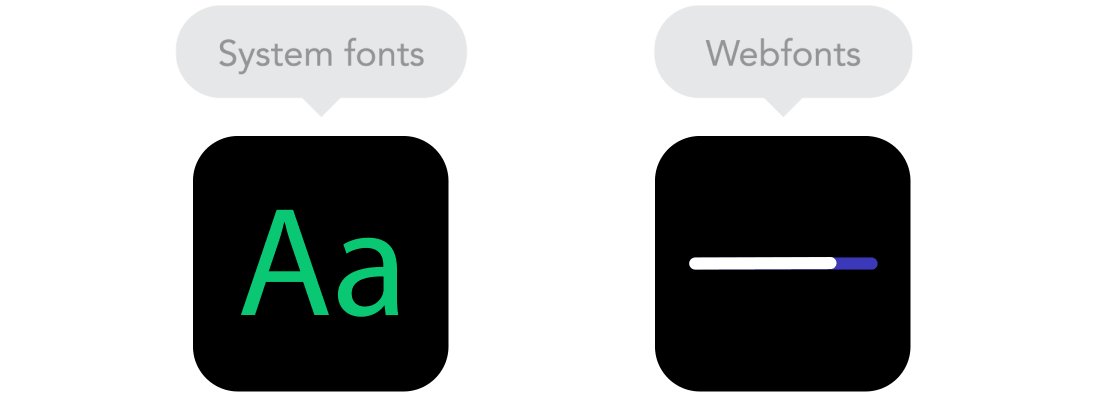
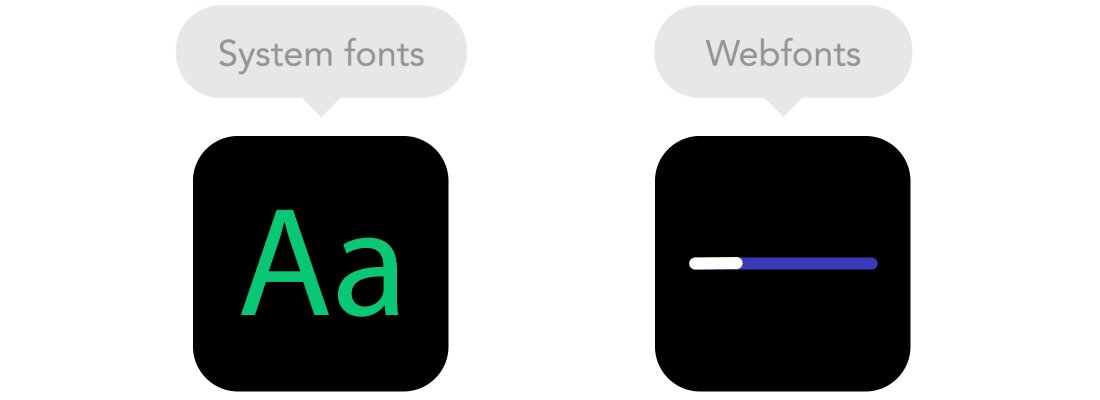
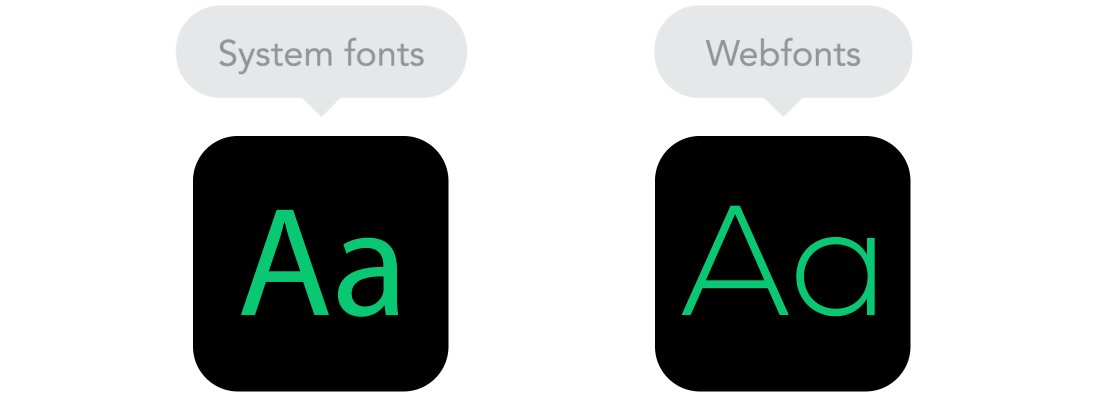
Aunque tengan un aspecto impresionante, recuerda que tendrán que las fuentes web tienen que descargarse y cuanto más tengan que hacerlo, más tardará la página en cargarse.
Las fuentes del sistema por otro lado son tan rápidas como el rayo, excepto cuando el usuario no las tiene localmente por lo que se recurrirá a una fuente predeterminada.

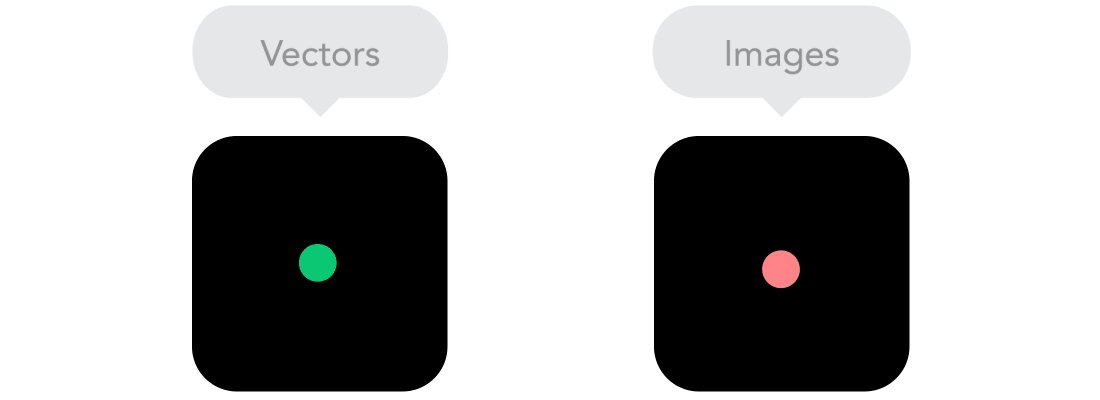
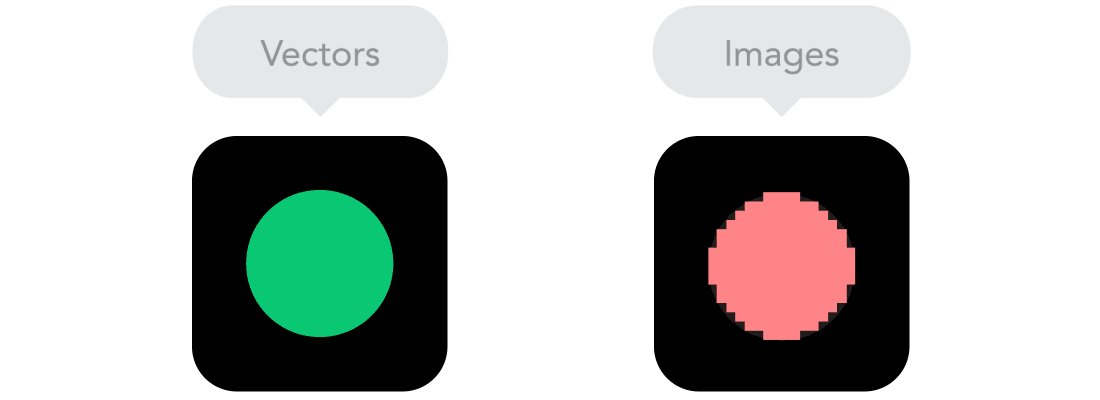
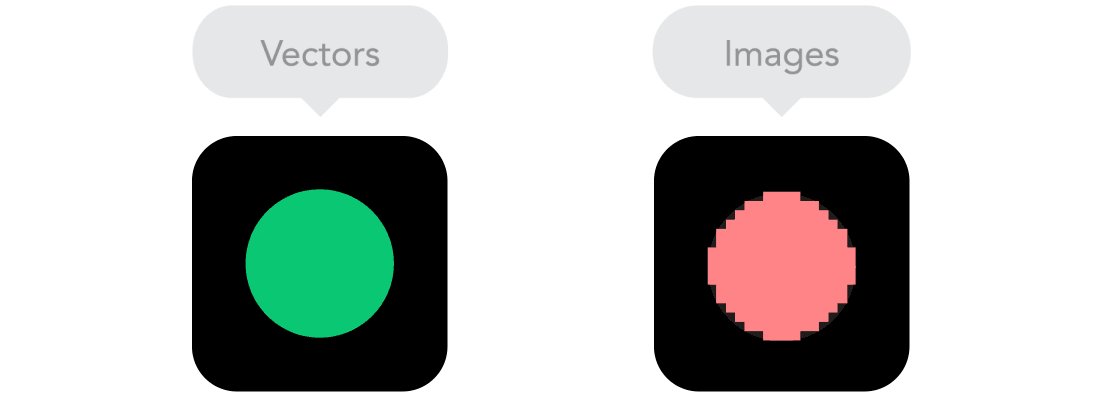
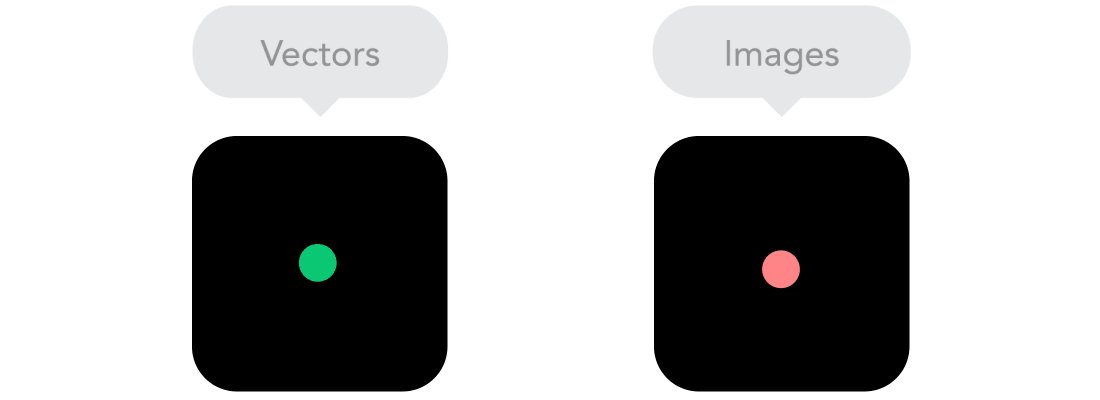
Cada uno de ellos tiene sus ventajas y sus desventajas. Sin embargo ten presente el tamaño, ninguna imagen debería ir bien sin optimización.
Los vectores por otro lado a menudo pesan poco pero no son compatibles con algunos navegadores antiguos. Además, si tiene muchas curvas, puede que sea más pesado que un mapa de bits, así que escoge sabiamente.